CSS - Cascading Stylesheets
CSS bedeutet - wie in der Überschrift bereits angedeutet - Cascading Stylesheets. Man kann sich wieder viele Gedanken um die Namensgebung machen - und sie macht auch wieder Sinn - aber erst einmal ganz banal: Was bedeutet das eigentlich?
Während früher in HTML-Dokumenten stets Inhalt und Design vermischt wurde, wird dies heutzutage strikt getrennt. HTML ist jetzt nur noch für den Inhalt und die Strukturierung zuständig und CSS für das Design der Website.

Aber was ist jetzt der Vorteil an diesem Vorgehen? Der Clou an der Sache ist, dass das Design mittels CSS in einer separaten Datei gespeichert werden kann. Hierdurch wird der Quellcode nicht nur ein wenig übersichtlicher, sondern kann auch leichter gepflegt werden und man schnell die komplette Website verändern.
So kann ich beispielsweise das Layout meiner kompletten Website an einer Stelle ändern, falls mit der grüne Ton nicht mehr gefällt und kann dies durch eine andere Farbe oder allgemein ein anderes Layout ersetzen.
In den HTML-Dateien muss nur noch im Head-Bereich ein Link auf die CSS-Datei gesetzt werden. Dies geschieht durch
<link rel="stylesheet" type="text/css" href="./layout.css">.
Die CSS-Datei in meinem Beispiel heißt layout.css und liegt wie man sieht im selben Verzeichnis wie meine HTML-Datei.
Jetzt aber zur CSS-Datei:
Alle CSS-Anweisungen haben stets den gleichen Aufbau:
Selektor{Eigenschaft:Wert;}
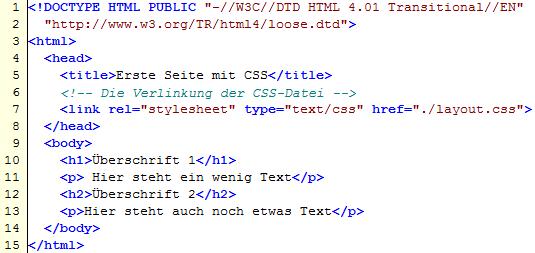
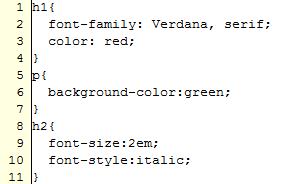
Für die Selektoren setzt man nun die jeweiligen Tags des HTML-Quellcodes ein, die man verändern möchte. Im folgenden Beispiel wären dies h1, h2 und p. Bei diesen Tags werden Farbe, Hintergrundfarbe und Schriften verändert.
| HTML - Quellcode | CSS - Quellcode |
 |
 |
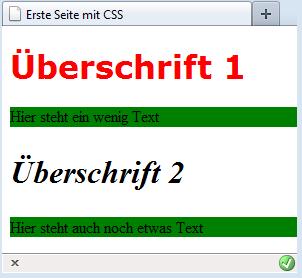
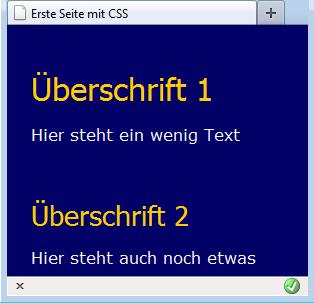
Dies ergibt zusammen folgendes Design einer webpage:

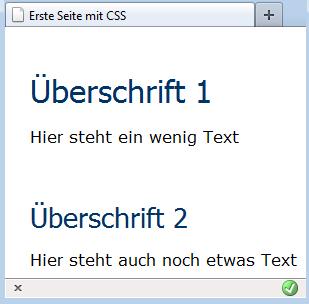
Durch leichte Variation der CSS-Datei kann die Seite dann folgendes Aussehen erhalten:



| Aufgabe 1 : Schriftfarbe | ||
Der Quellcode auf der linken Seite besteht aus zwei Überschriften (h1/h2) und einem Paragraphen. Die Schriftfarben sollen so verändert werden, dass Überschrift 1 blau, Überschrift 2 gelb und der Paragraph grün dargestellt wird. | ||
|
|
| Aufgabe 2 : Hintergrundfarbe | ||
Der Quellcode auf der linken Seite besteht aus zwei Überschriften (h1/h2) und einem Paragraphen. Die Hintergrundfarben sollen so verändert werden, dass Überschrift 1 einen blauen, Überschrift 2 einen gelben, der Paragraph einen grünen und die komplette Seite einen grauen Hintergrund zeigen. | ||
|
|
| Aufgabe 3 : Text- und Hintergrundfarbe | ||
Der Quellcode auf der linken Seite besteht aus zwei Überschriften (h1/h2) und einem Paragraphen. Die Hintergrundfarben sollen so verändert werden, dass Überschrift 1 einen blauen, Überschrift 2 einen gelben, der Paragraph einen grünen und die komplette Seite einen grauen Hintergrund zeigen. | ||
|
|